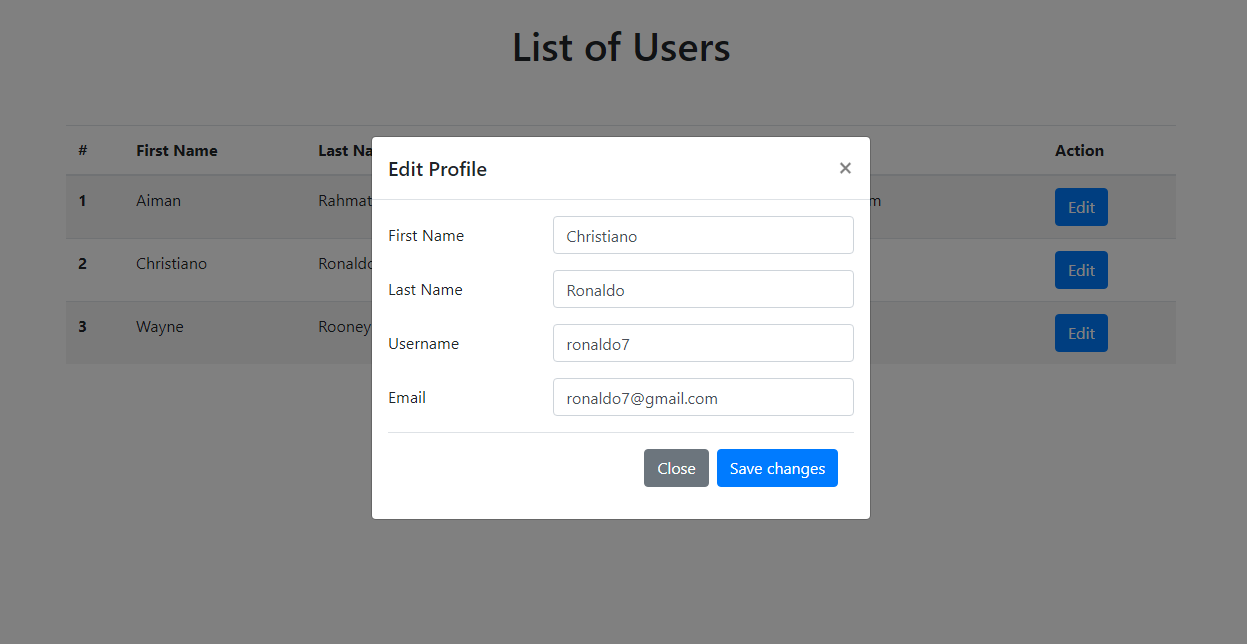
Popover positioned partially off-screen and cropped · Issue #2924 · ng- bootstrap/ng-bootstrap · GitHub

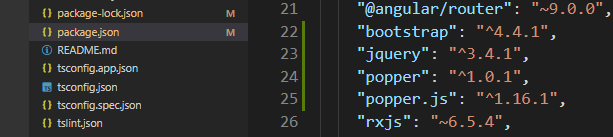
How to add ngx-bootstrap with Angular CLI project » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials

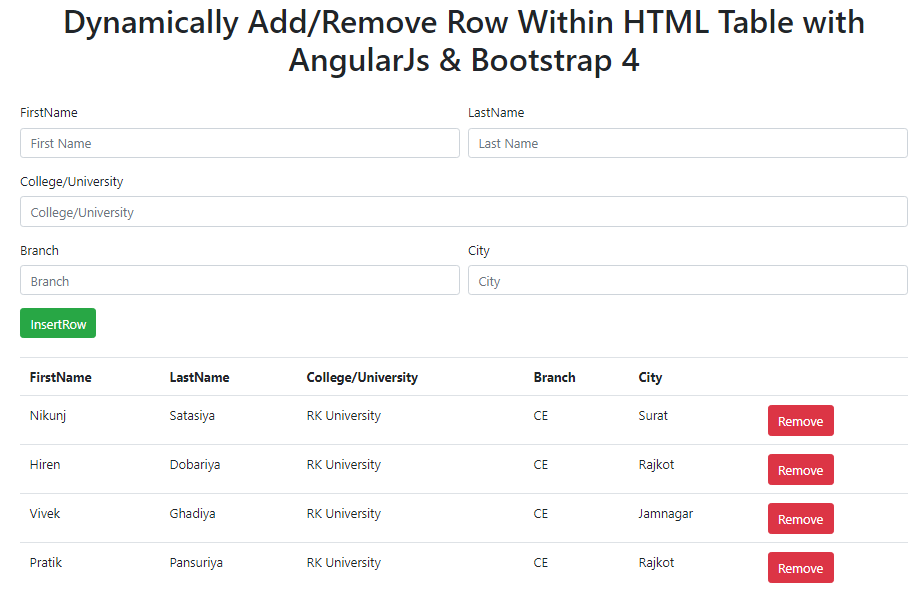
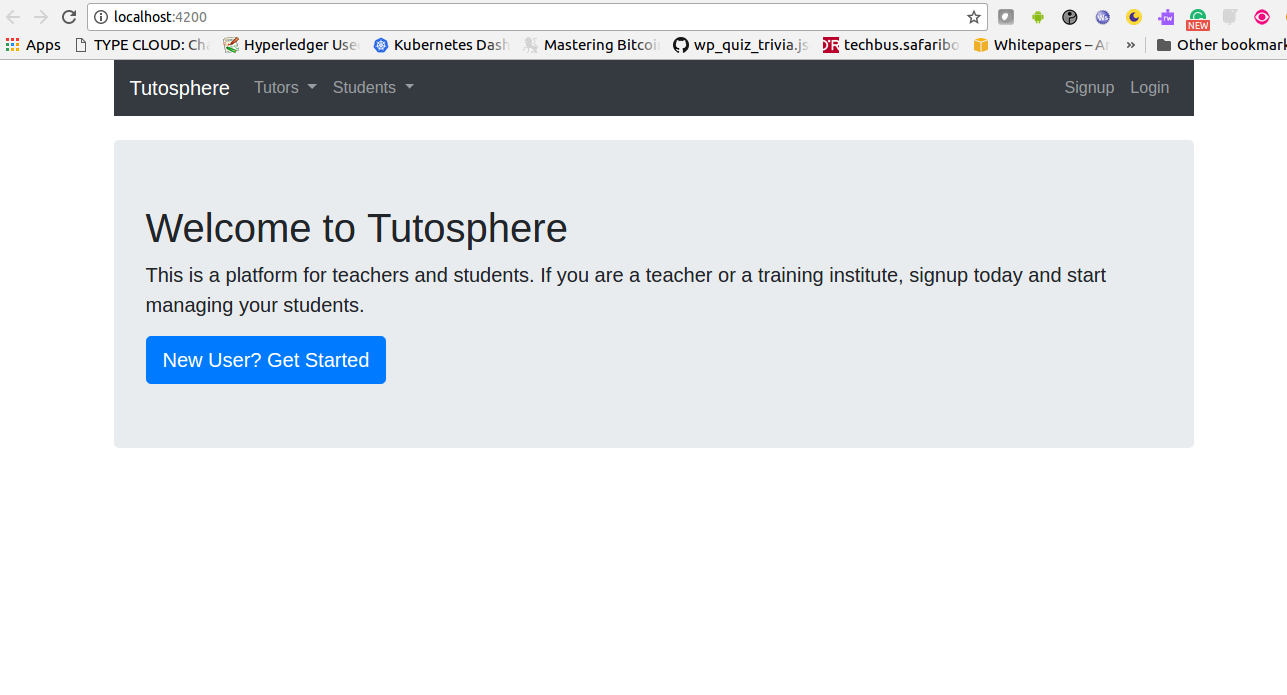
Angular + Bootstrap 4 Starter. How to use Bootstrap 4 with Angular 7 | by Carol Skelly | WDstack | Medium

Angular + Bootstrap 4 Starter. How to use Bootstrap 4 with Angular 7 | by Carol Skelly | WDstack | Medium