
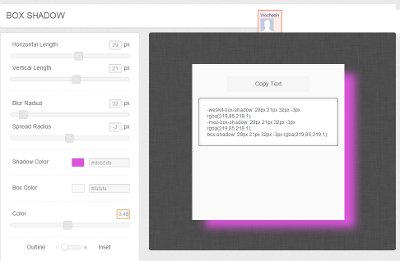
Die besten CSS-Gradientengeneratoren für Designer (CSS) | Tipps und nützliche Informationen zu Webdesign und Webentwicklung!

Die besten CSS-Gradientengeneratoren für Designer (CSS) | Tipps und nützliche Informationen zu Webdesign und Webentwicklung!

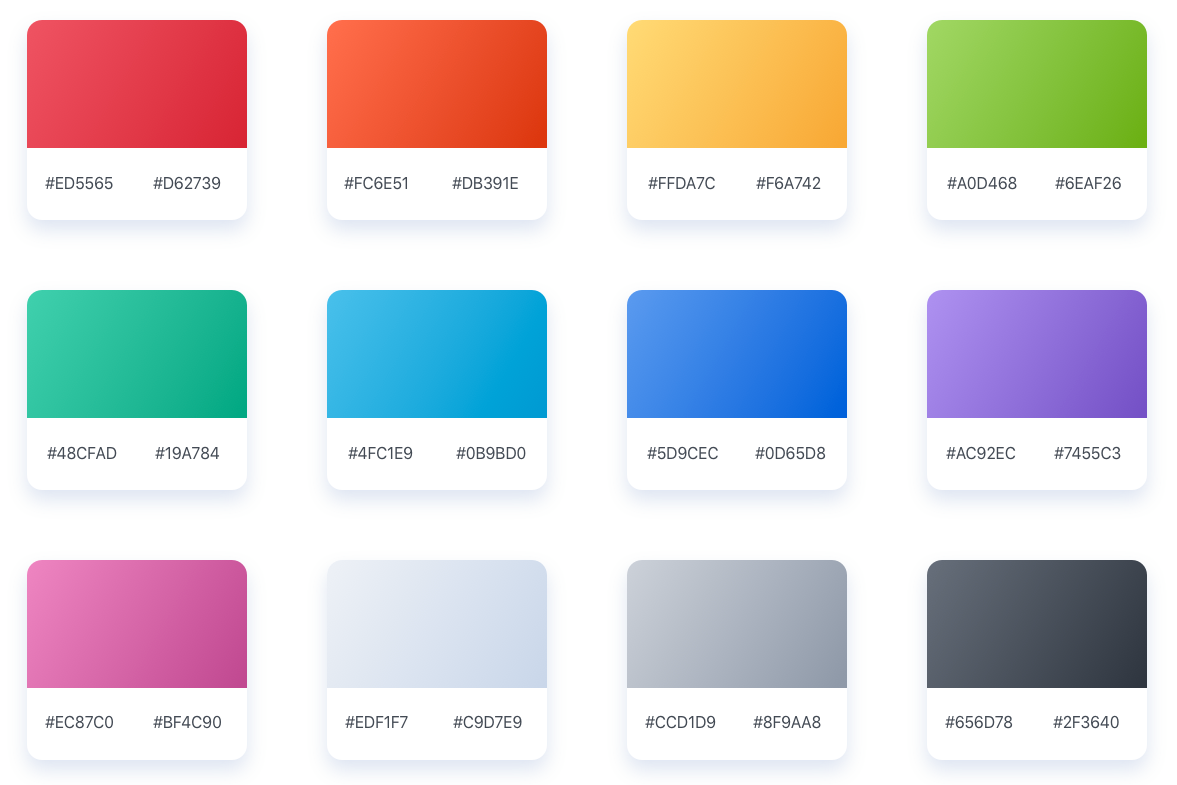
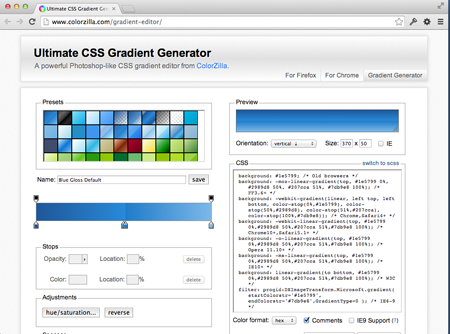
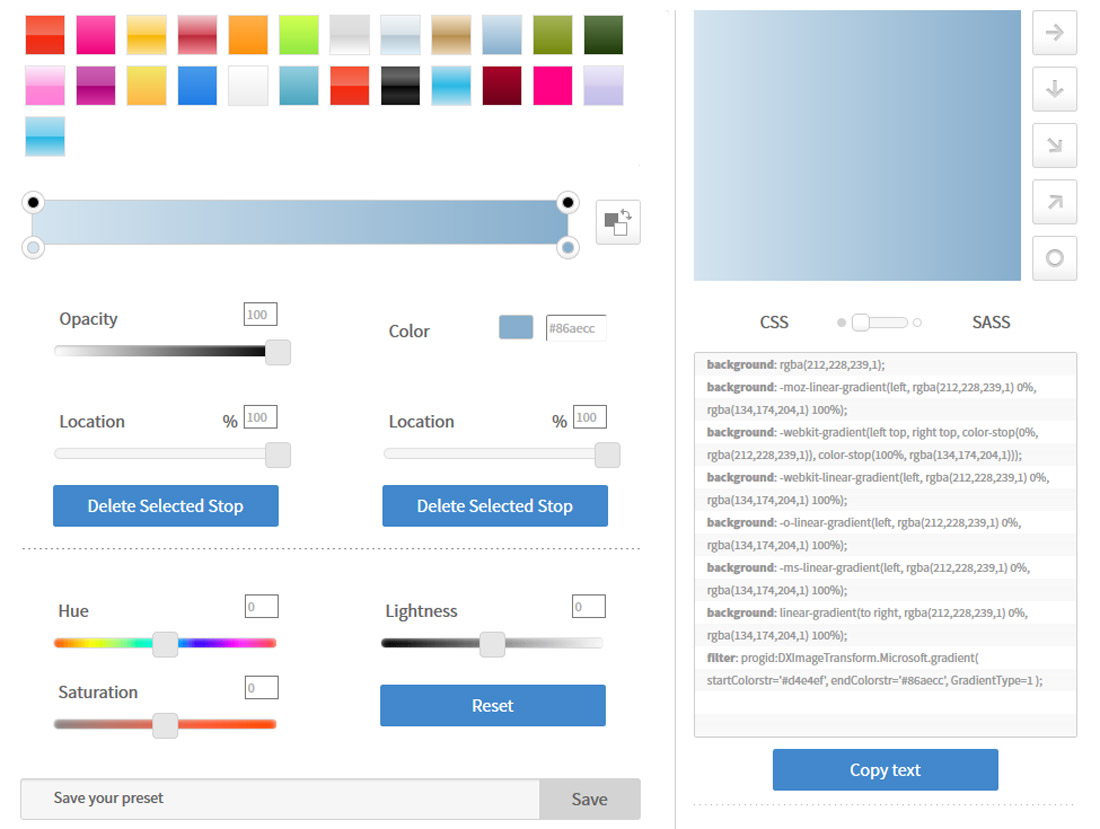
Ultimativer CSS-Verlaufsgenerator Generiert schnell großartig aussehende Farbverläufe / Internet | Nachrichten aus der Welt der modernen Technologie!

Master CSS Design and Bootstrap 4 layouts Visually in Wappler | by George Petrov | Wappler.io | Medium

Die besten CSS-Gradientengeneratoren für Designer (CSS) | Tipps und nützliche Informationen zu Webdesign und Webentwicklung!

Die besten CSS-Gradientengeneratoren für Designer (CSS) | Tipps und nützliche Informationen zu Webdesign und Webentwicklung!











![CSS3] Farbverläufe erzeugen mit „gradient“ – olivergast.de CSS3] Farbverläufe erzeugen mit „gradient“ – olivergast.de](http://www.olivergast.de/wp-content/uploads/2011/03/bg_gradient1.png)



![CSS3] Farbverläufe erzeugen mit „gradient“ – olivergast.de CSS3] Farbverläufe erzeugen mit „gradient“ – olivergast.de](http://www.olivergast.de/wp-content/uploads/2011/03/bg_gradient4.png)